웹싸이트 제작시 같은 호스트를 사용하거나 방문자수도 특별히 많지않은데 접속시간이 느리다거나 로딩시간이 지나치게 길게 걸리는 이슈가 있다면 이미지용량이 너무 큰건 아닌지 의심해 볼 필요가 있습니다. 이런 경우 이미지 압축을 위한 싸이트와 워드프레스를 사용할 때 주로 이용하는 이미지 압축 플러그인, 추가적으로 좋은 이미지를 공유하는 곳도 함께 소개하도록 하겠습니다.
이미지 파일을 올릴때는 파일 크기와 용량을 고려할필요가 있습니다.
- 이미지 파일의 크기 : 일반적으로 보급화된 FHD 모니터(1920*1080)를 사용하는 가로이미지의 경우 700픽셀~800픽셀 사이즈를 넘어가는 경우가 거의 없습니다. 좋은 해상도를 보이도록 해도 두배정도면 충분하므로 원 이미지의 권장하는 사이즈는 1000~1500픽셀이면 충분하다고 생각합니다.
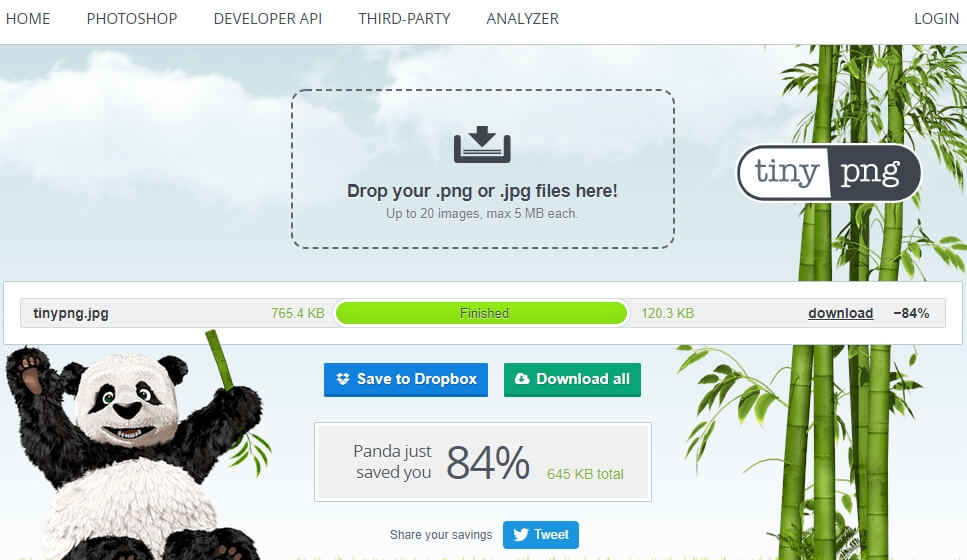
- 이미지 파일의 용량 : 이미지 파일의 크기를 정했다면 좀더 용량을 압축할수 있습니다. 최근 블로그를 만들면서 알게 된 것인데 이를 편하게 해주는 사이트가 있으니 아래에 링크를 걸어두도록 하겠습니다. 보는것처럼 꽤 시각적으로 보기에 이미지훼손이 없으면서 이미지 파일의 용량이 최소한으로 줄어서 로딩시간을 줄여주는 역할을 할수 있습니다. 작업방법도 이미지를 끌어다 놓기만 하면되기 때문에 간단합니다. 추가로 워드프레스를 사용할 경우 플러그인을 설치하여 두가지를 모두 사용하면 최적화된 환경에서 작업이 가능합니다.
- TINYPNG 이용하기
- Smush
- 무료 이미지 공유 사이트
TINYPNG.COM

이미지의 속성에 따라 다르겠지만 그동안 몇개의 작업을 해본결과 50프로 전후로 줄어드는 결과를 얻을수 있습니다.
WP Smush 플러그인
전체메뉴의 플러그인 > 새로설치 > smush > 설치후 활성화를 시킵니다. 설치가 되면 왼쪽메뉴에 Smush 가 나오고 자동 압축에 대한 설정도 가능합니다. 미디어에서 직접 압축도 가능합니다.

이미지 압축에 대해 사람들마다 의견은 다릅니다. 정도에 따라 흐릿함이 있기 때문에 적절하게 사용하지 않는다면 로딩 속도가 늦는것 이상으로 방문자를 떠나게 하는 요인이 될수도 있습니다. 웹싸이트 관리자는 이런점을 잘 고려하여 각 이미지에 최적화시켜야 합니다.
무료 이미지 공유 사이트
- Jaymantri https://jaymantri.com/
- Pexels https://www.pexels.com/ko-kr/
- pickupimage https://pickupimage.com/
- Pixabay https://pixabay.com/
- Stocksnap https://stocksnap.io/
- Unsplash https://unsplash.com